Project type: UI / UX
Role: Researcher, Designer, Tester, Project manager.
Collaboration: Fraud team, CEO, Front-end developers.
Tools: Sketch, Illustrator, Photoshop, Zeplin, InVision, Jira, Hotjar, Google analytics.
Project aims: Improve the log in and sign up process, while introducing the ability to book as a guest.
Exploring ideas
Wireframing to visualise the basic structure of the guest checkout page.
Agile process involving developers and product managers.
Agile process involving developers and product managers.

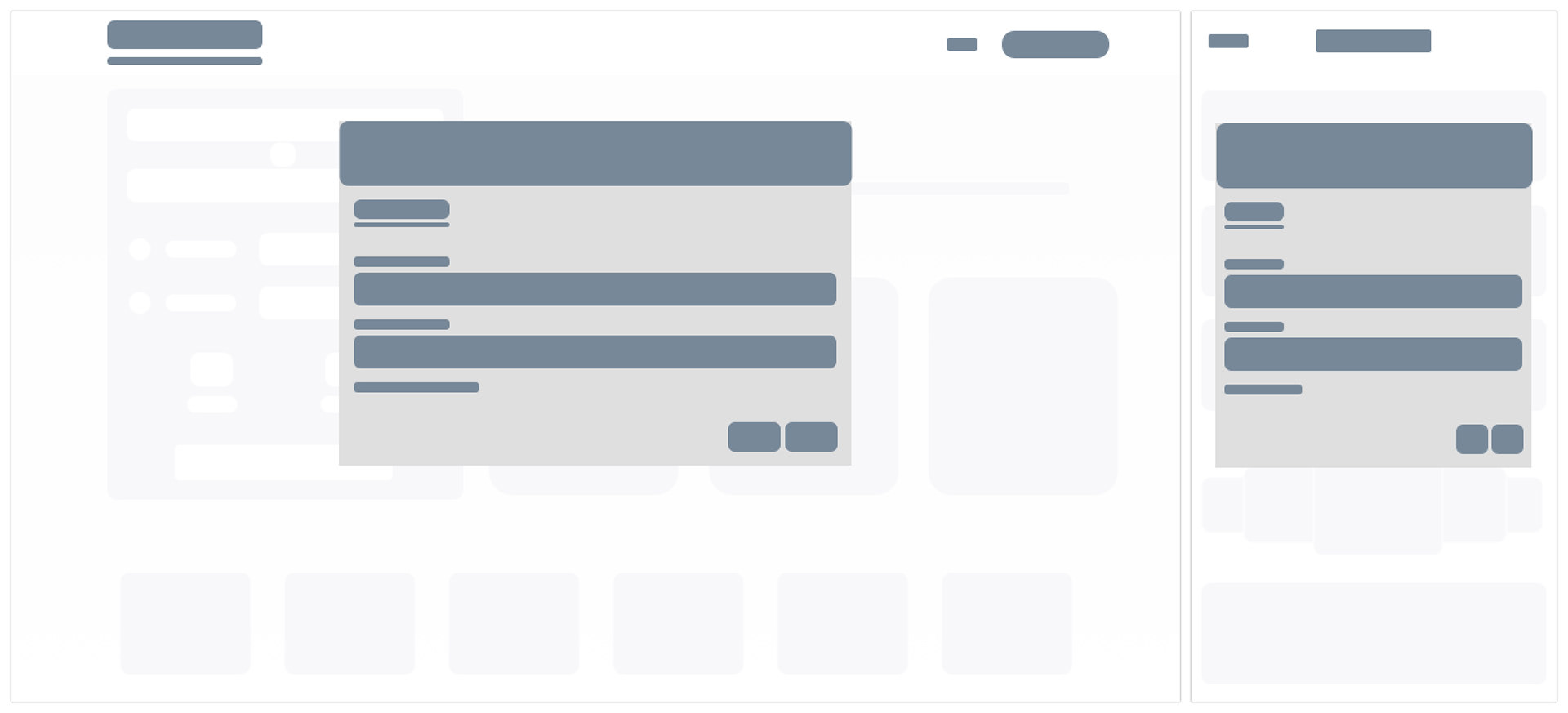
Popup overlay

Within ‘my account’

Side by side
Popup overlay
Pros Clear direction for the user, faded background for hierarchy.
Cons Hidden journey information, Potential issue with popup blockers
Pros Clear direction for the user, faded background for hierarchy.
Cons Hidden journey information, Potential issue with popup blockers
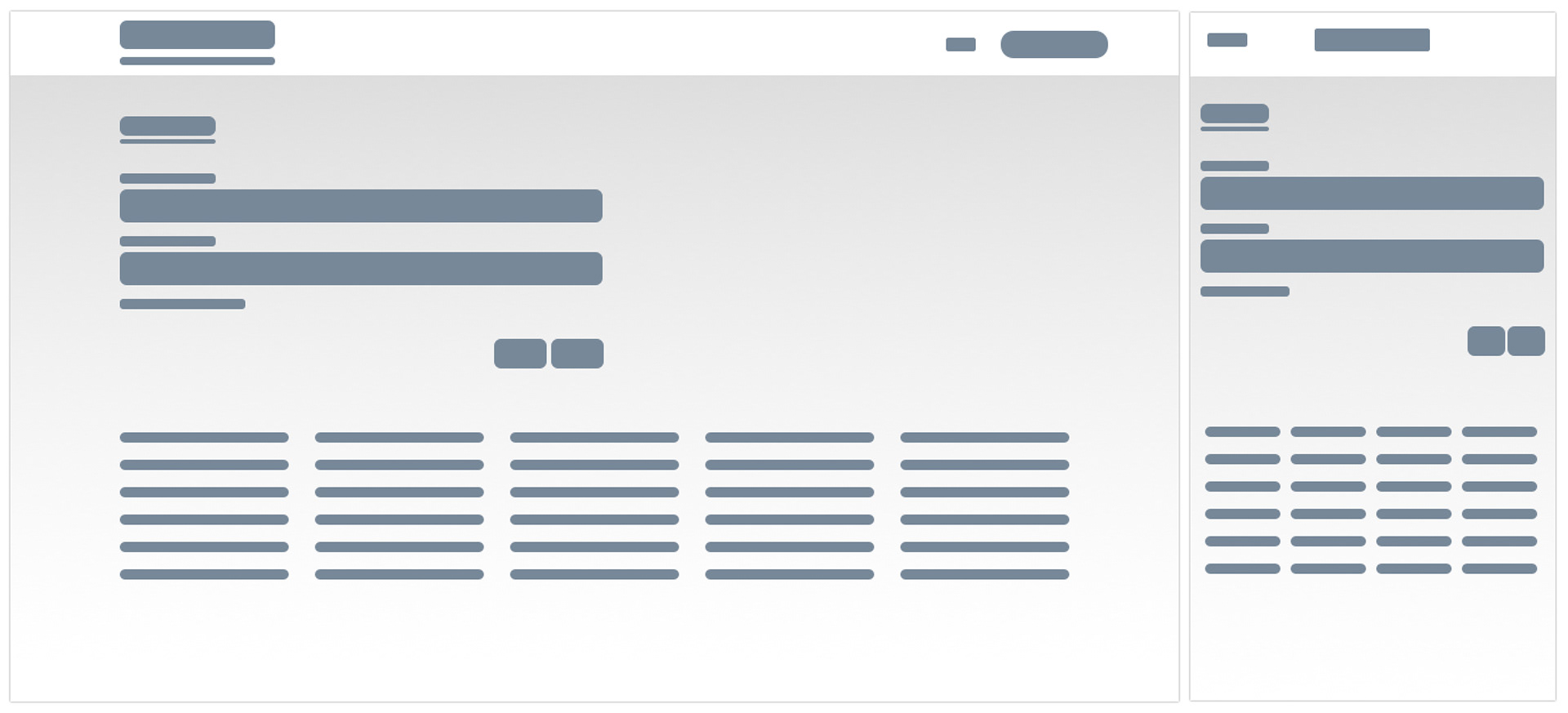
Within ‘my account’
Pros Potential for full width data entry.
Cons Hidden journey information, User taken out of the booking flow.
Pros Potential for full width data entry.
Cons Hidden journey information, User taken out of the booking flow.
Side by side
Pros All journey information clearly visible, User is kept within the booking flow.
Cons Possible confusion of users
Pros All journey information clearly visible, User is kept within the booking flow.
Cons Possible confusion of users
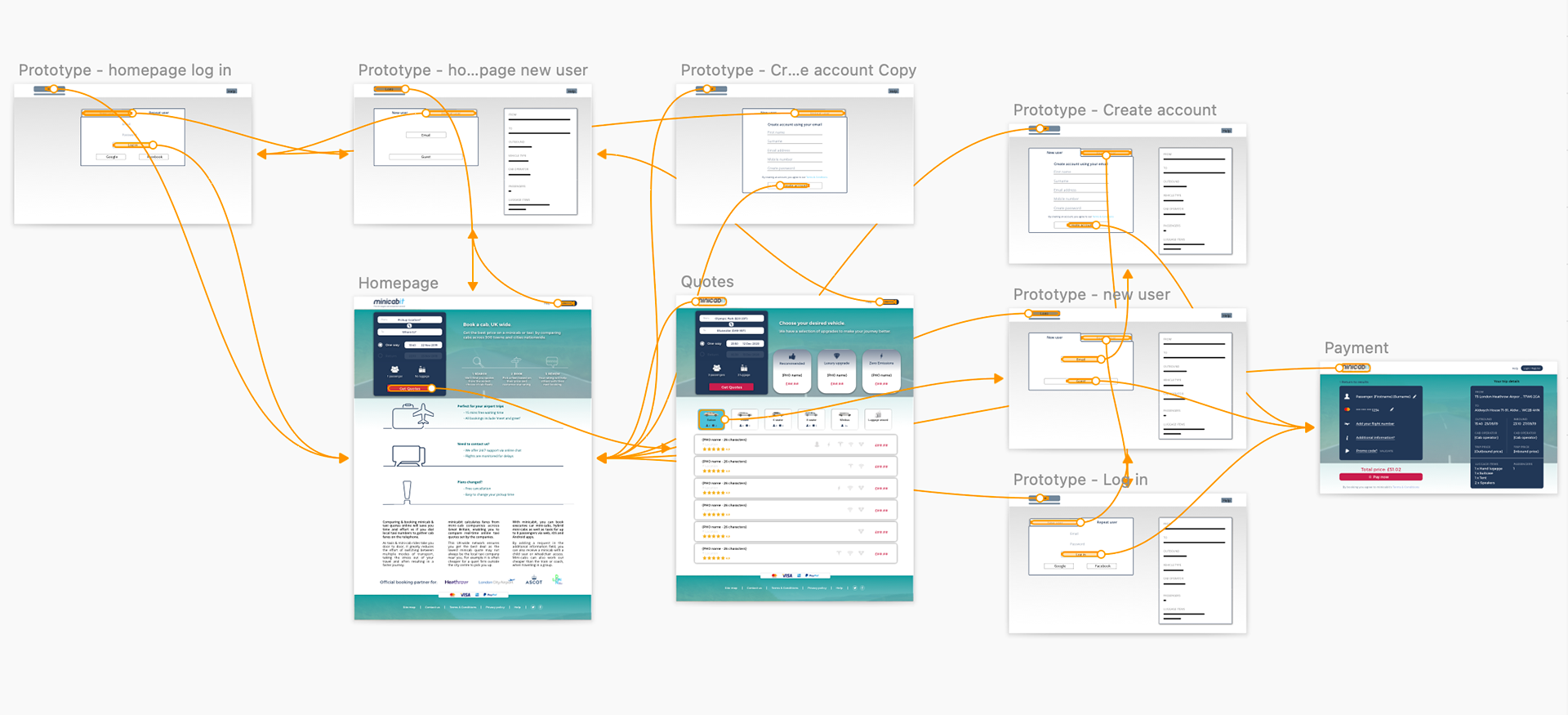
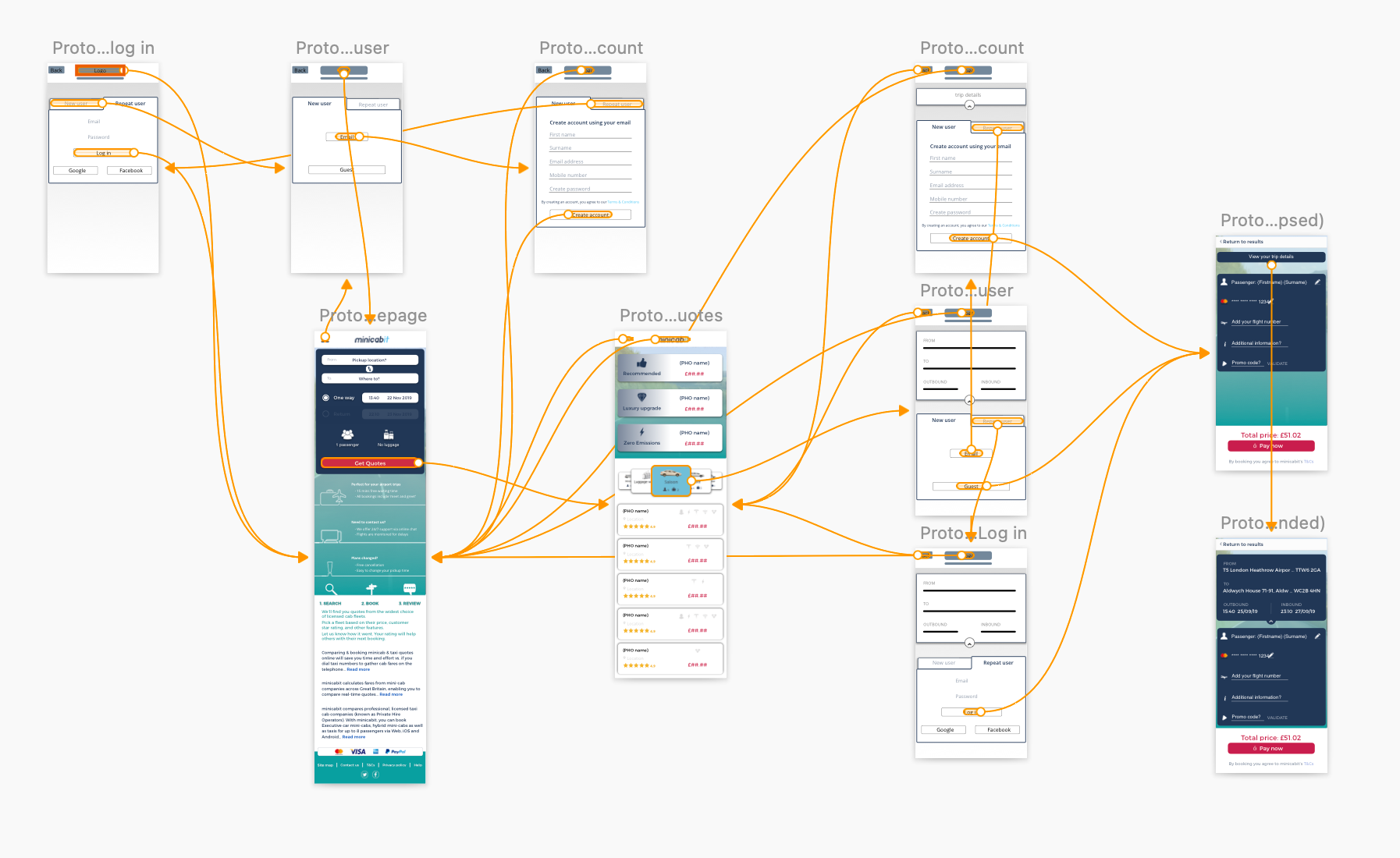
Prototypes
Clickable wireframes of all three wireframes in Sketch and Invision.
Sketch used to demonstrate the user journey through the booking flow.
Invision build mode used to create a clickable prototype to present to CEO and developers.
Accessibility evaluation tools used to check colour blindness, text size, page loading.
Sketch used to demonstrate the user journey through the booking flow.
Invision build mode used to create a clickable prototype to present to CEO and developers.
Accessibility evaluation tools used to check colour blindness, text size, page loading.

Sketch clickable prototype showing the user journey including guest checkout on desktop

Sketch clickable prototype showing the user journey including guest checkout on device
High fidelity designs

Default screen aimed at first time bookers


